Excluding Poper from LiteSpeed Cache
After installing Poper on your WordPress website, it's essential to exclude Poper's JavaScript file (poper.js) from LiteSpeed Cache. This ensures Poper always loads the latest version, preventing conflicts with cached data and guaranteeing optimal functionality.
Here's how to exclude Poper.js from LiteSpeed Cache:
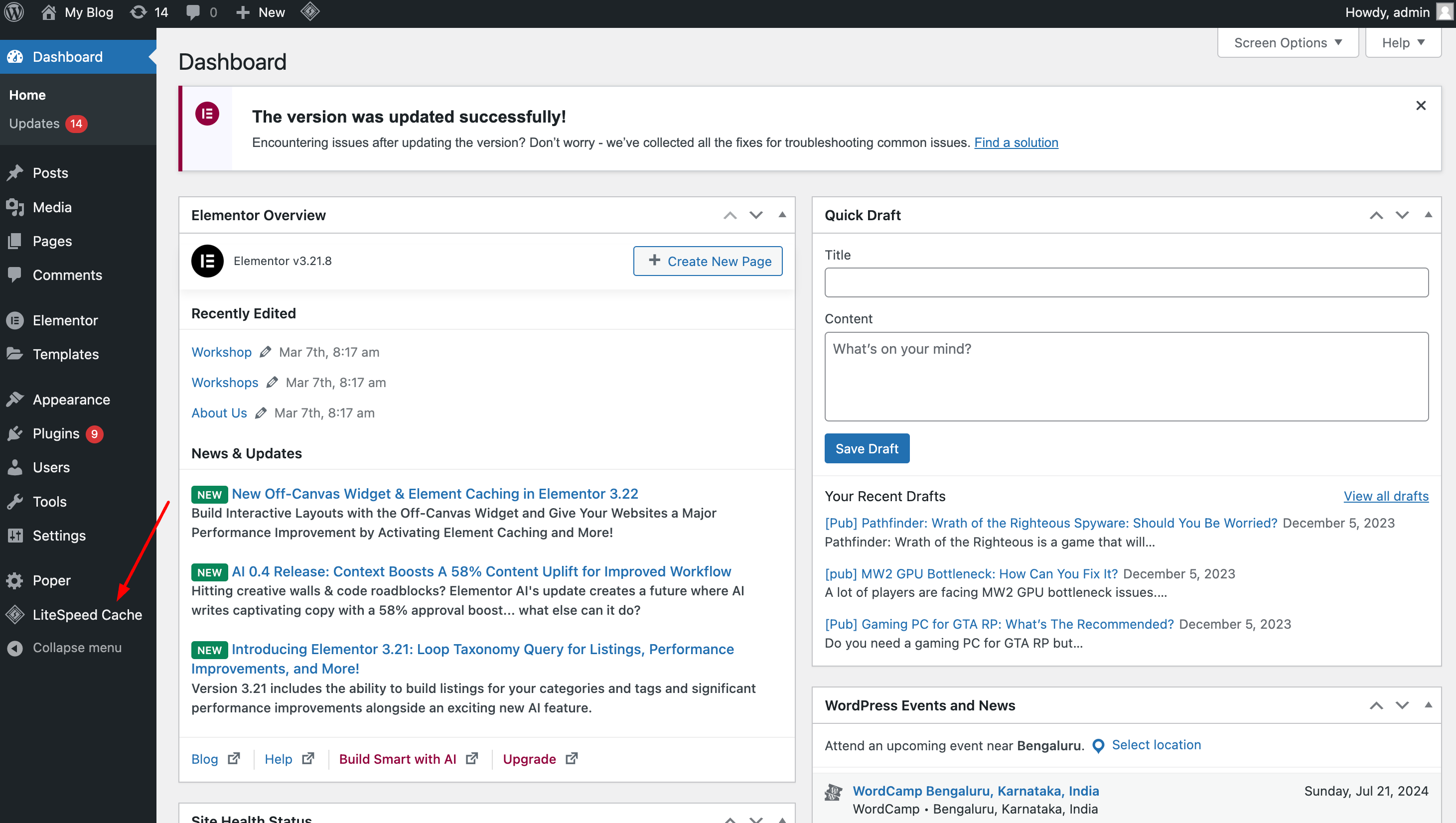
Access Your WordPress Dashboard:
Navigate to LiteSpeed Cache Settings:
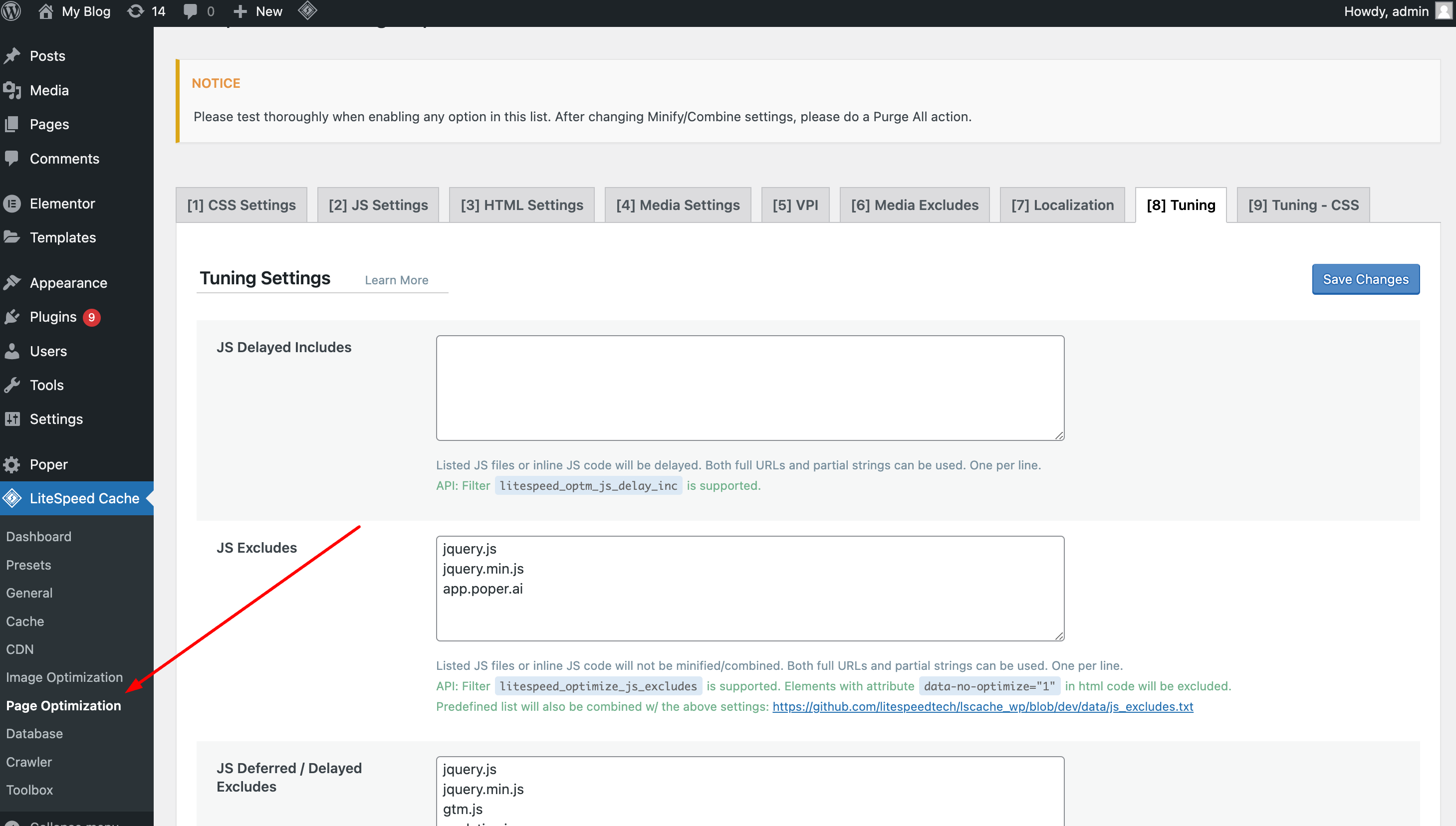
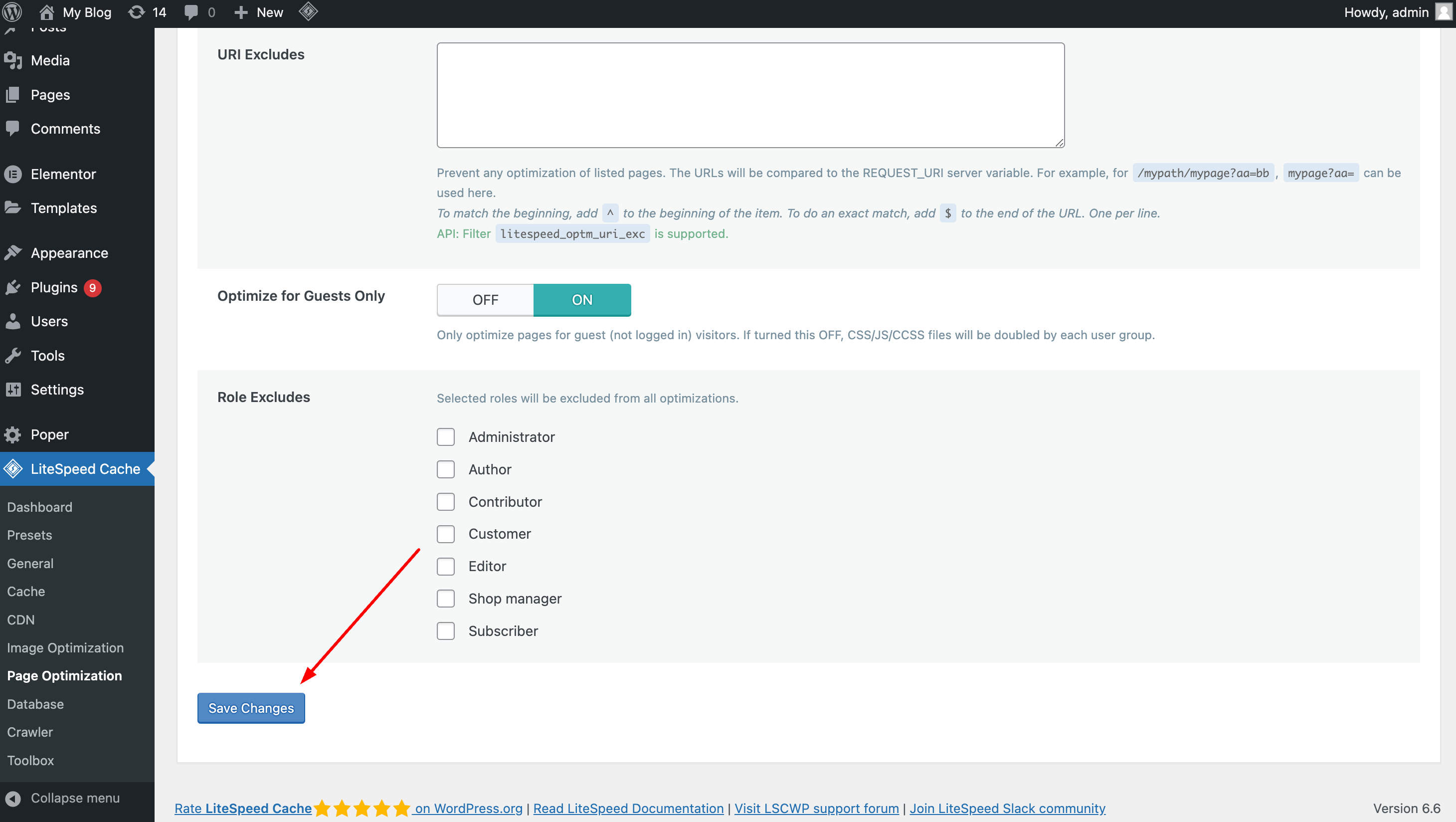
Open "Page Optimization":
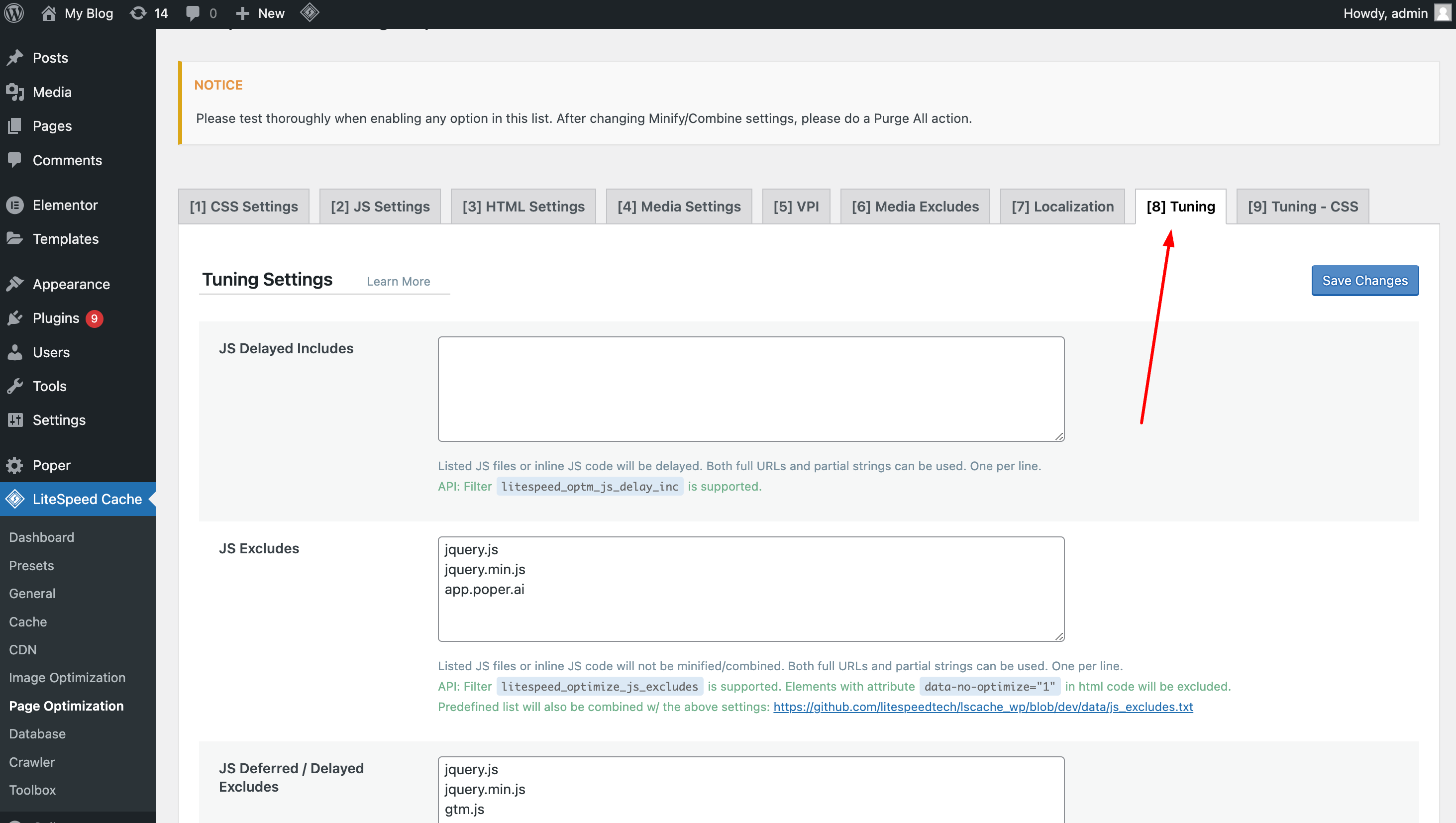
Select "Tuning" Tab:
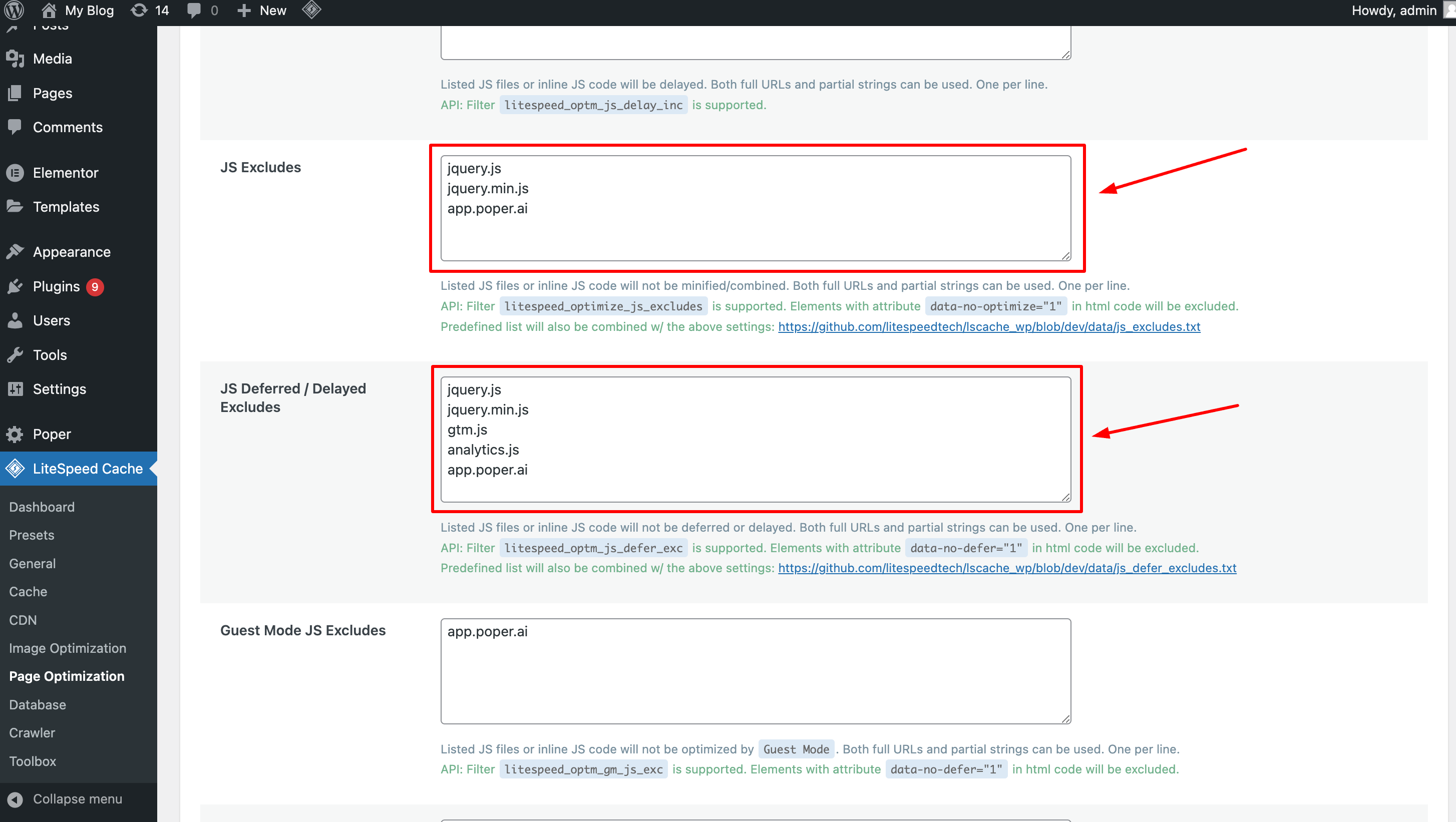
Exclude app.poper.ai:
app.poper.aiapp.poper.aiBy entering "app.poper.ai" in both fields, you're instructing LiteSpeed Cache to exclude all JavaScript files originating from the "app.poper.ai" domain. This ensures Poper always loads the latest version of its scripts.
Save Changes:
Optional but Recommended: Restart LiteSpeed Cache
While not always necessary, it's recommended to temporarily deactivate and then reactivate the LiteSpeed Cache plugin. This forces LiteSpeed Cache to clear its existing cache and rebuild it with the new exclusion rules in place. This ensures a clean slate and avoids any potential conflicts with previously cached data.
Related Articles
Excluding Poper from NitroPack Cache
After installing Poper on your WordPress website with NitroPack, it's essential to exclude Poper's JavaScript file (poper.js) from caching. This ensures Poper always loads the latest version, preventing conflicts with cached data and guaranteeing ...Clearing Cache After Installing Poper for WordPress
Congratulations on installing Poper on your WordPress website! To guarantee that Poper functions optimally, it's crucial to clear your website's cache after the installation process. Here's a quick guide to help you with this step: Understanding ...Exclude Poper from WP Rocket (WordPress)
Poper relies on specific JavaScript files to function effectively. While WP Rocket is a powerful caching plugin, it might inadvertently interfere with these scripts. This guide will show you how to exclude Poper's essential files from WP Rocket's ...How to Install / Integrate Poper in Launchcart?
Integrating Poper with Launchcart is a straightforward process. Follow these steps to add your Poper popups to your Launchcart store: Log in to Poper Access your Poper account using your credentials. Within your Dashboard you can go to "Embed Poper" ...WordPress
This guide will show you how to install Poper on your WordPress website, allowing you to create lead-capturing popups that enhance your marketing efforts. Prerequisites: A Poper account (free plan available) A WordPress website Steps: Create a New ...