How to add Custom HTML or embed forms in Poper Popup?
Elevate your popups with custom HTML elements or seamlessly embed forms to capture valuable data. Here's a step-by-step guide to get you started:
How to Add Custom HTML or Embed Forms:
Open Popup:
Navigate to the Poper editor and open the popup where you want to integrate custom HTML or embed a form.
Add Custom HTML Element:
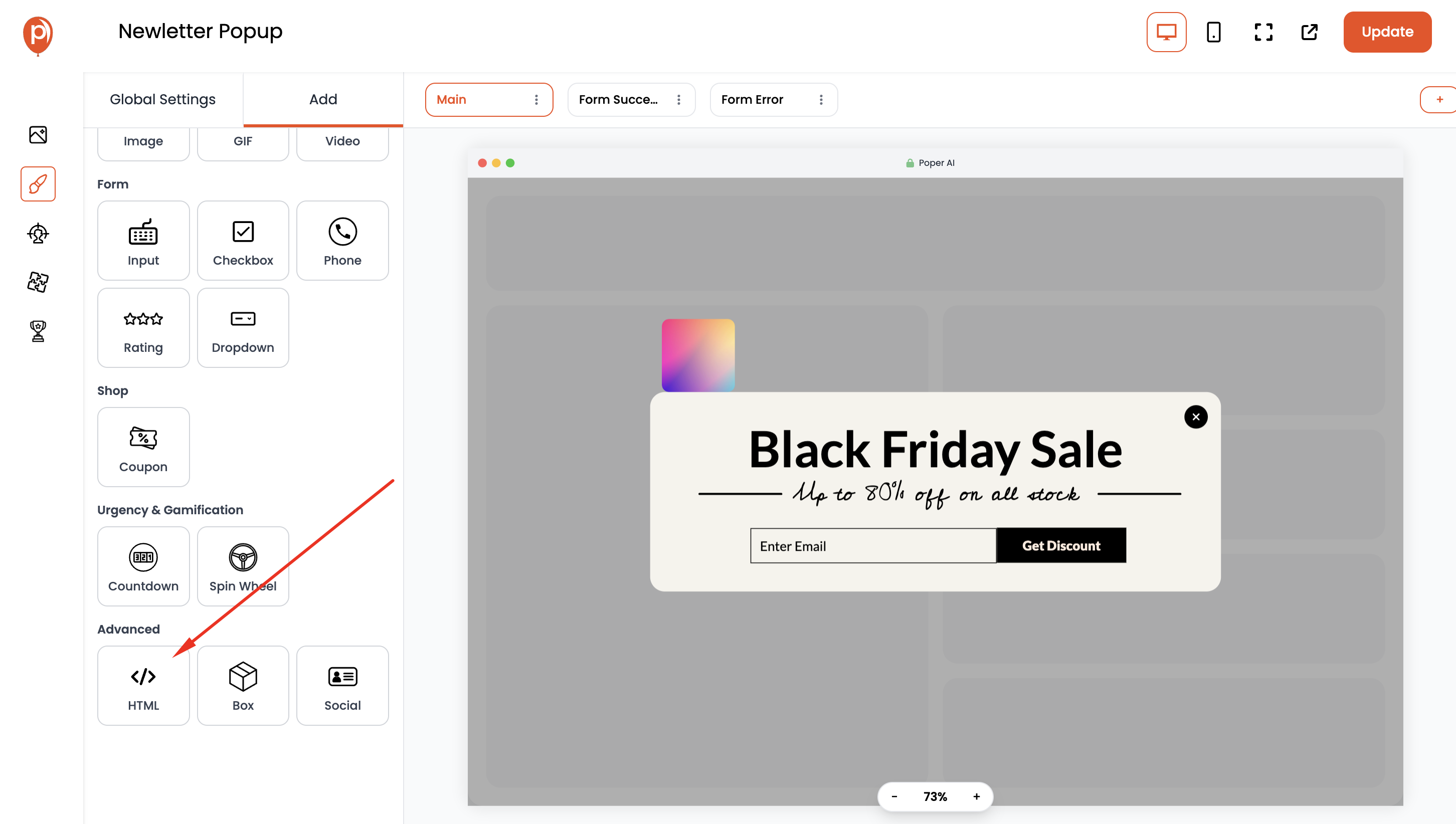
Within the editor, click on "Add Element" to access the element options.

Choose "Custom HTML" from the menu.
Choose "Custom HTML" from the menu.
Paste HTML Code:
In the settings panel for the custom HTML element, you'll find an HTML box. Paste the HTML code you wish to incorporate. This can include forms, videos, widgets, or any other HTML content.
Preview Custom HTML:
After pasting the HTML code, preview the custom HTML element within the editor to ensure it displays correctly. Use the preview feature to make any necessary adjustments to the code or styling.
Example: Embedding a Tally.so Form
Create Tally.so Form:
Start by creating your desired form within Tally.so. Customize it according to your requirements and obtain the embed code provided by Tally.so.
Copy Embed Code:
Once you have the embed code from Tally.so, copy it to your clipboard. This code contains the necessary HTML markup to display your form.
Paste Code in HTML Settings:
Return to the Poper editor and navigate to the popup where you want to embed the form. Add a custom HTML element as described earlier and paste the Tally.so embed code into the HTML box within the element settings.
Preview on Live Website:
Finally, preview the popup on your live website to ensure that the Tally.so form is embedded correctly and functioning as intended.
Example: Embedding a Calendly Appointment Scheduler
Open Calendly Dashboard
Navigate to your Calendly dashboard and log in if necessary.
Access Sharing Options
Locate the event you want to allow scheduling for and click the "Share" button.
Choose Inline Embed
In the sharing options, select "Add to website" and then choose "Inline Embed."
Copy Embed Code
Calendly will provide you with a unique embed code. Copy this code to your clipboard.
Paste Code in Poper
Return to the Poper editor and navigate to the popup where you want to embed the Calendly scheduler. Add a custom HTML element as described earlier and paste the copied Calendly embed code into the HTML box within the element settings.
Preview on Live Website
Finally, preview the popup on your live website to ensure that the Calendly scheduler is embedded correctly and allows users to schedule appointments.
Related Articles
How to add custom labels / translated labels to Countdown?
Ensure your countdown elements resonate with your audience by adding custom labels or translated labels with ease. Here's how: How to Add Custom Labels/Translated Labels: Select Countdown Element: Open your popup in Poper and select the countdown ...Using Custom Fonts in Poper
Adding custom fonts to your popups in Poper allows you to maintain brand consistency and enhance the visual appeal of your popups. Follow the steps below to use custom fonts in Poper. Steps to Use Custom Fonts in Poper Step 1: Edit Your Popup Open ...How to connect custom fields from Poper to Mailerlite
Mapping custom fields from Mailerlite to Poper allows you to synchronize data seamlessly between the two platforms. Follow these steps to map custom fields from Mailerlite to Poper: How to Create Custom Fields in Mailerlite: Access Mailerlite ...How to create Embed (In Page) Campaigns in Poper
Poper's embed feature allows you to strategically place popups or widgets within specific sections of your web pages. This guide will walk you through the process of creating embeds and customizing their placement. Steps to Create an Embed: Access ...How to add Video Player in Poper?
Enhance your Poper popups by adding a video player, providing a richer and more engaging user experience. This step-by-step guide will walk you through the process of integrating a video player into your Poper popups. Steps to Add a Video Player: ...