Preview Popups/Widgets Without Saving
Ever crafted a stunning Poper popup but wanted to see it live on your website before saving or publishing it? This guide unveils a handy feature: the Preview Mode!

Before using Preview Mode, you'll need to connect your website domain to Poper and verify it. This ensures the preview functionality works correctly and displays your popup within the context of your website.
Accessing Preview Mode:
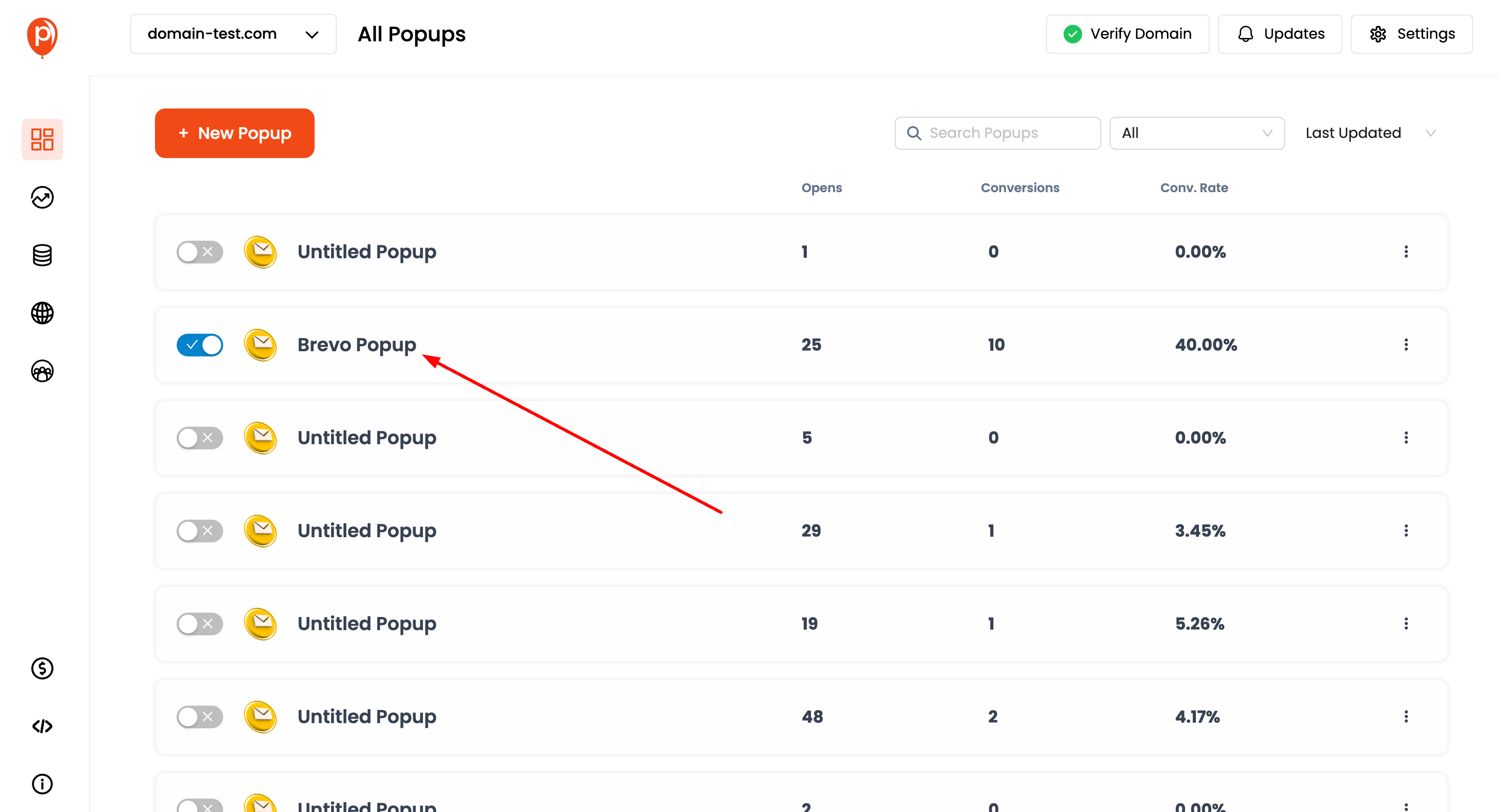
Open Your Poper Popup:
Navigate to your Poper dashboard and access the specific popup you're working on.
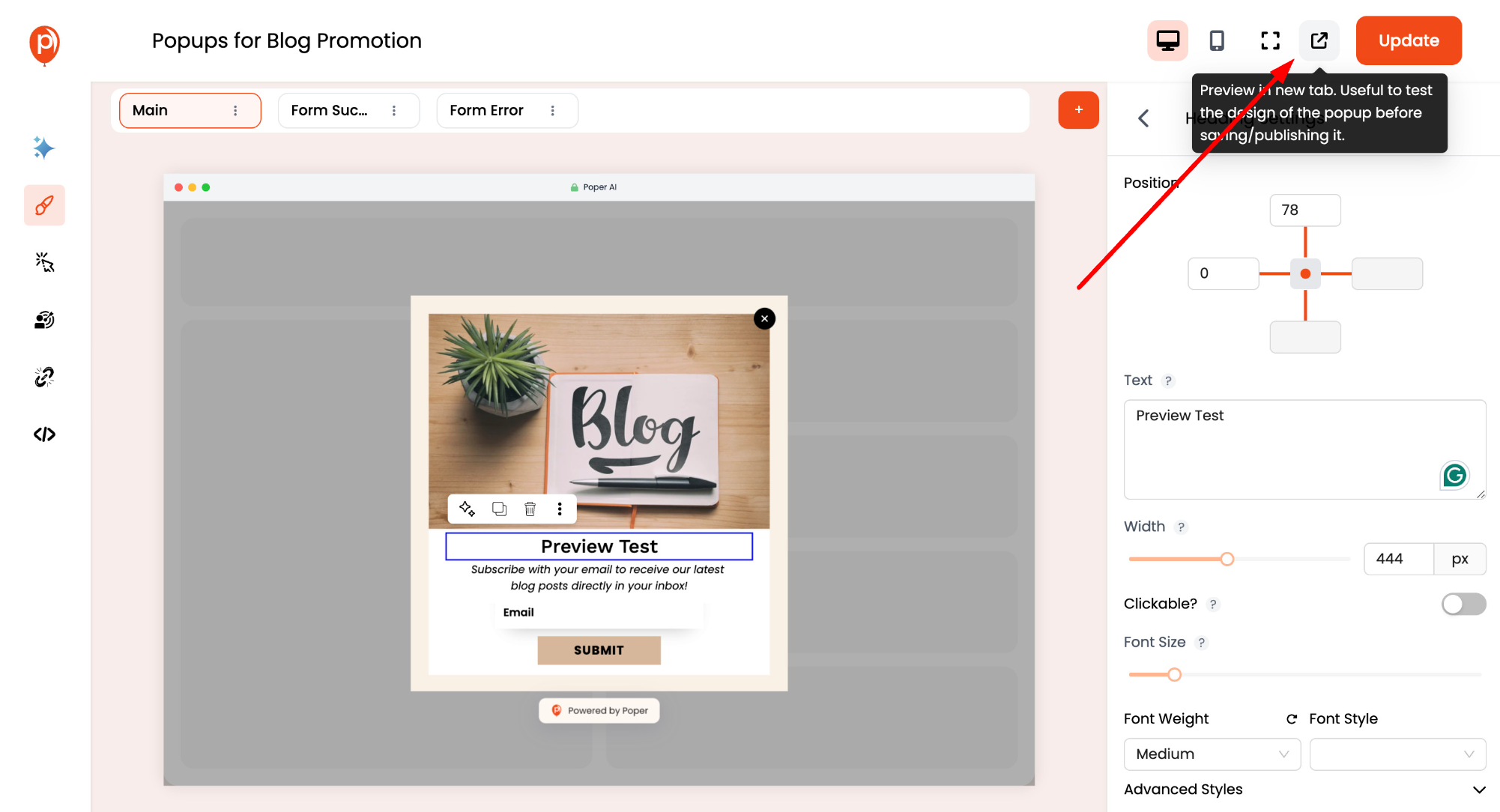
Locate the Preview Button:
Look at the top bar of the popup editor window. You'll find the "Save/Update" button alongside another button with an icon resembling an "open in new tab" symbol.
Peeking at Your Live Popup:
Click the Preview Button:
Click on the "open in new tab" icon button next to "Save/Update."
Popup in a New Tab:
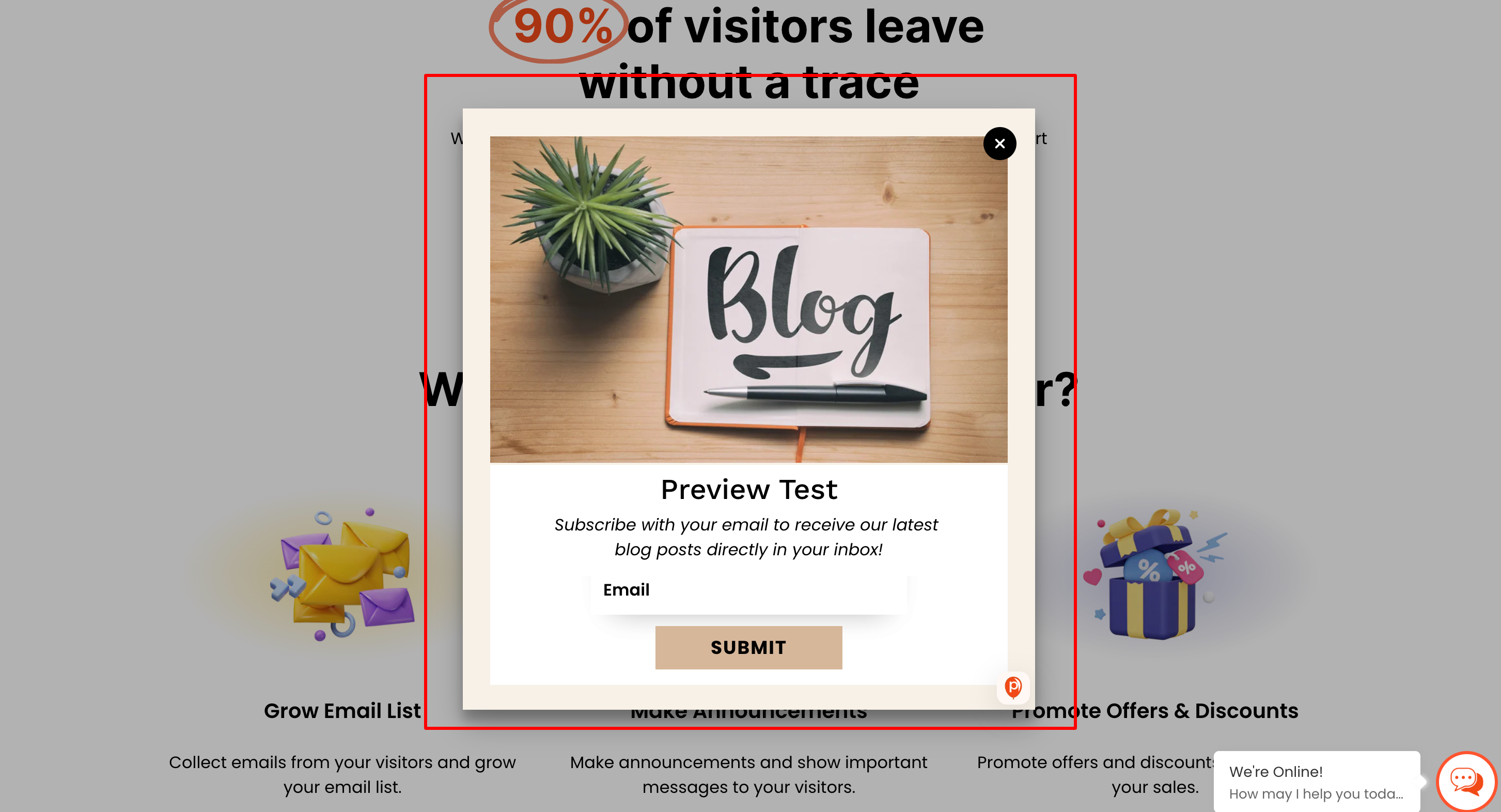
This action will open a new tab in your browser and navigate you to your website with a unique URL containing query parameters.
Your Popup on Display:
Voila! You'll see your Poper popup displayed directly on your website within the newly opened tab.
Important Note:

Triggers Disabled: While viewing your popup in Preview Mode, keep in mind that the popup's original trigger settings (like time delay or scroll depth) are temporarily disabled. This means the popup will be visible as soon as the URL loads, bypassing its usual trigger actions.
Purpose of Preview Mode:
- Design Review: This mode allows you to assess the visual elements of your popup – its layout, styling, and overall appearance – directly on your website without saving or publishing any changes.
- Quick Edits: If minor adjustments are needed, you can return to the Poper editor in the original tab and make the necessary tweaks. Once satisfied, you can revisit Preview Mode to see the updated version.
Remember:
Preview Mode is for design checks only. To activate the popup with its intended triggers, you'll need to save and publish your work within Poper.
Related Articles
Show or Hide Popups/Widgets on Specific Pages with Poper
Poper allows you to precisely control where your popups appear on your website. This guide will walk you through the process of displaying or hiding popups on specific pages using the page filtering feature. Setting Up Page-Specific Popup Display: ...How to Make Popups Rounded in Poper
Creating a popup with rounded corners can give your popup a softer, more modern look. Here's how you can adjust the border radius to make popups rounded in Poper.ai: 1. Navigate to Your Popups: - Log in to your Poper.ai account. - From the dashboard, ...How to Add a Border to Your Popups in Poper
Customizing your popup with a border can help it stand out on your webpage. Here’s how to add and customize a border for your popup in Poper.ai: 1. Start in the Dashboard: - Log into your Poper.ai account. - Go to the main dashboard and click on "All ...Opening Animation for popups
Creating an engaging user experience includes having dynamic interactions on your website. Adding an opening animation to your popups can capture attention and enhance user engagement. Here’s how you can set opening animations for your popups on ...How to Auto-Close Popups on Scroll Up in Poper
Poper allows you to configure popups to automatically close when a user scrolls back up the page. This guide will show you how to achieve this functionality, creating popups that disappear when users are no longer actively viewing the scrolled ...