Scroll To Top Action in Poper
Poper allows you to integrate a "Scroll to Top" action with a clever twist! This guide will show you how to create a scroll-activated button that encourages users to navigate back to the top of your webpage and automatically hides when they scroll back up.
Enabling Scroll-Activated "Scroll to Top" Action:
Access Your Poper Popup:
Start by logging in to your Poper dashboard and opening the specific popup you want to modify.
Select Clickable Element/Button:
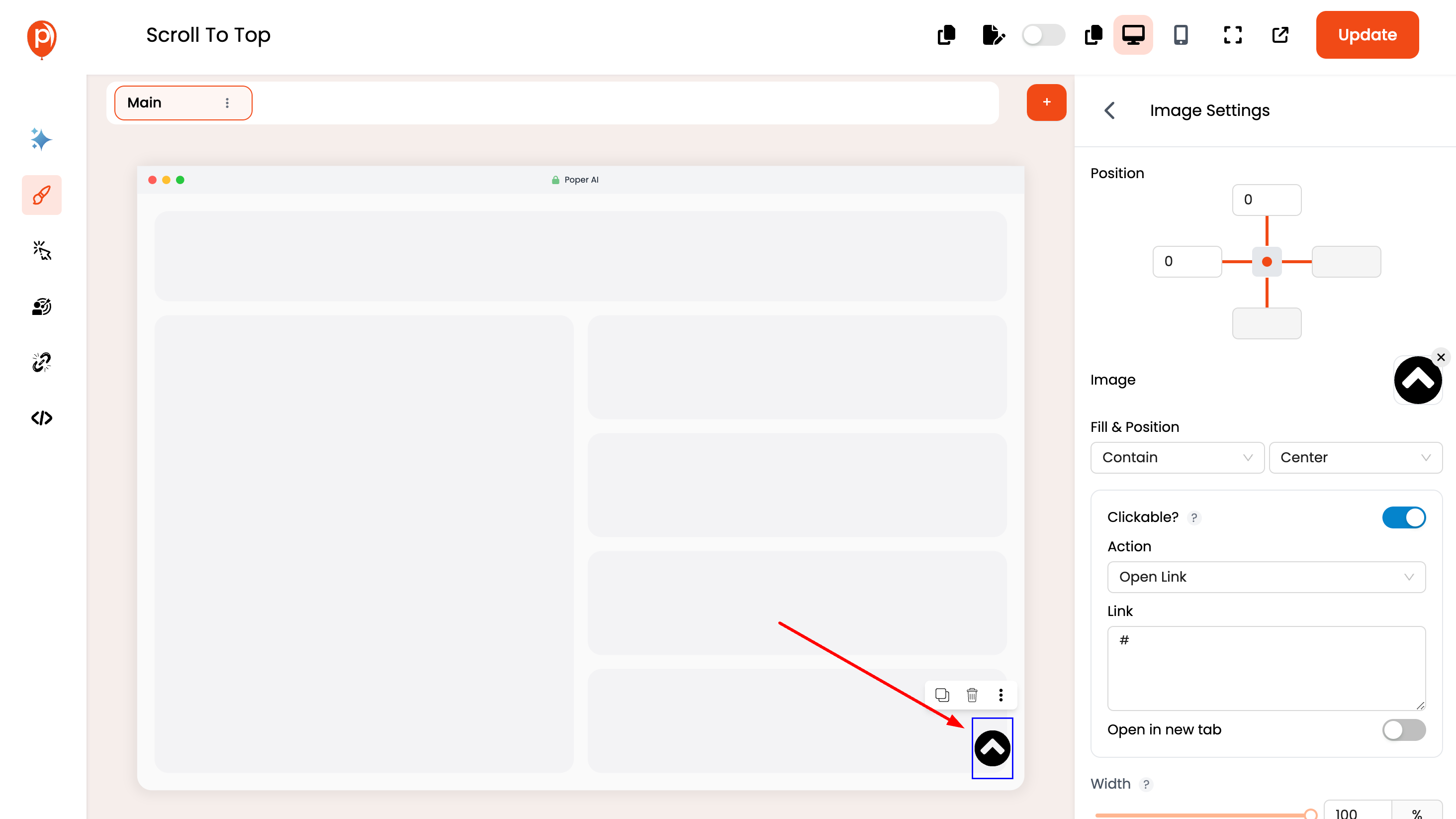
Within the popup editor, identify the element or button that will trigger the scroll to top action. This could be a text button, an image, or any other clickable element.
Choose "Scroll to Top" Action:
Locate the section where you define the action triggered upon clicking the chosen element/button. From the available options, select "Scroll to Top."
Setting Up Scroll Trigger (Optional):
While the "Scroll to Top" action works on its own, Poper might offer additional options for triggering the button based on user scrolling behavior. These options might be located in a section labeled "Triggers" or similar (check your specific Poper version).
If available, look for an option to trigger the popup display based on scroll depth (e.g., "On Scroll Depth"). You can then set a percentage (like 30-40%) to define how far down the user needs to scroll before the "Scroll to Top" button appears.
Adding the Disappearing Act:
Navigate to "Popup Close Triggers":
Within the "Triggers" section (or similar area depending on your Poper version), locate a section labeled "Popup Close Triggers." This section controls what actions cause the popup to close.
Enable "On Scroll Up":
Look for an option labeled "On Scroll Up" or similar. This setting triggers the popup to close (or hide) when the user scrolls back up the page.
Leave Default Settings (Optional):
Most Poper versions likely have pre-configured settings for the "On Scroll Up" trigger. These typically involve hiding the popup after the user scrolls back up a certain percentage (often mirroring the scroll depth set for the initial display). You can usually leave these settings at default.
Saving and Testing:
Save Your Changes:
Once you've configured the "Scroll to Top" action and the "On Scroll Up" trigger (if available), click the "Save" button to apply the changes to your popup.
Test Thoroughly:
Preview or publish your popup and test the functionality. Scroll down the page to a point beyond the trigger depth (if set) and verify that the "Scroll to Top" button appears. Then, scroll back up, and confirm that the button automatically hides.
Benefits:
- Improved User Experience: Offering a "Scroll to Top" button when users scroll down enhances user experience by providing an easy way to navigate back.
- Unobtrusive Design: The automatic hiding feature prevents the button from cluttering the screen once the user no longer needs it.
By implementing this "Scroll to Top" with a disappearing act functionality, you can provide a user-friendly and visually pleasing way for visitors to navigate your webpages within Poper.
Related Articles
How to Auto-Close Popups on Scroll Up in Poper
Poper allows you to configure popups to automatically close when a user scrolls back up the page. This guide will show you how to achieve this functionality, creating popups that disappear when users are no longer actively viewing the scrolled ...On Scroll Trigger
Step 1: Access Your Dashboard - Upon logging into your Poper.ai account, you will land on the main dashboard. Here you will see an overview of all your popups, or in this case, an indication that no popups have been created yet. Step 2: Create a New ...Make Elements Clickable in Poper
Poper's popup builder just got more interactive! You can now transform various elements within your popups into clickable hotspots, creating engaging experiences for your visitors. This guide will show you how to make headings, subtext, boxes, and ...How to create Multi Steps in Poper
Poper empowers you to create captivating popups with a multi-step format, keeping your visitors engaged and maximizing conversions. This guide will walk you through the process of building a two-step popup, capturing both email and name from your ...How to Make Popups Rounded in Poper
Creating a popup with rounded corners can give your popup a softer, more modern look. Here's how you can adjust the border radius to make popups rounded in Poper.ai: 1. Navigate to Your Popups: - Log in to your Poper.ai account. - From the dashboard, ...